1. В данном занятии мы
продолжим работу с примитивами и будем создавать маленький "Храм
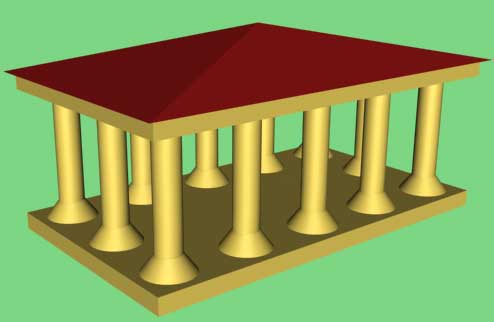
Артемиды". Хотим получить примерно то, что Вы можете увидеть внизу
страницы.
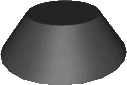
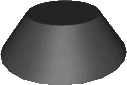
 2. Сначала создадим основание будущей колонны. Для этого воспользуемся примитивом Create - Standart Primitives (Стандартные примитивы) Cone (Конус).
На виде сверху изображаем основание конуса, потом выполняем щелчок мыши
и показываем высоту конуса, потом щелчок и перемещая указатель мыши
вниз выбираем верхний радиус. У Вас получится примерно следующее:
2. Сначала создадим основание будущей колонны. Для этого воспользуемся примитивом Create - Standart Primitives (Стандартные примитивы) Cone (Конус).
На виде сверху изображаем основание конуса, потом выполняем щелчок мыши
и показываем высоту конуса, потом щелчок и перемещая указатель мыши
вниз выбираем верхний радиус. У Вас получится примерно следующее:
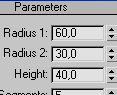
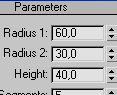
 3. Теперь пропишем конусу точные размеры и точные координаты в пространстве. Для этого перейдем в закладку Modify
3. Теперь пропишем конусу точные размеры и точные координаты в пространстве. Для этого перейдем в закладку Modify и четко напишем: нижний радиус Radius 1 (Радиус 1) - 60, верхний радиус Radius 2 (Радиус 2) - 30 и Высота (Height) - 40. Помимо того, поместим основание первой колонны в начало координат. В точку X=Y=Z=0. Сделать это можно выбрав кнопку
и четко напишем: нижний радиус Radius 1 (Радиус 1) - 60, верхний радиус Radius 2 (Радиус 2) - 30 и Высота (Height) - 40. Помимо того, поместим основание первой колонны в начало координат. В точку X=Y=Z=0. Сделать это можно выбрав кнопку  Select and Move (Выбор и перемещение) и в строке состояния написав координаты (все 0)
Select and Move (Выбор и перемещение) и в строке состояния написав координаты (все 0)
 4. Изменим цвет конуса на более "подходящий". Для этого в той же
закладке Modify найдем и кликнем по кнопке выбора цвета и выберем
понравившийся
4. Изменим цвет конуса на более "подходящий". Для этого в той же
закладке Modify найдем и кликнем по кнопке выбора цвета и выберем
понравившийся
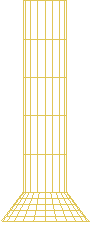
5. Теперь на основание "возведем" саму колонну. Для этого воспользуемся стандартным примитивом Cylinder (Цилиндр). Но чтобы вышло так как нам надо, необходимо прописать цилиндру точные размеры: Radius (Радиус) - 30 (равен Radius 2 у основания), Height (Высота) - 260 (чтобы вместе с высотой основания получалось 260+40=300)
 6. А колонну надо поставить на основание. Для этого опять воспользуемся
6. А колонну надо поставить на основание. Для этого опять воспользуемся  Select
and Move и в строке состояния напишем координаты X=Y=0, Z=40 (высота
основания). Цвет колонны также изменим, чтобы он совпадал с цветом
основания (см. пункт 4). Должно получится примерно так, как на рисунке
левее.
Select
and Move и в строке состояния напишем координаты X=Y=0, Z=40 (высота
основания). Цвет колонны также изменим, чтобы он совпадал с цветом
основания (см. пункт 4). Должно получится примерно так, как на рисунке
левее.
7. Для удобства
дальнейшей работы сгруппируем основание с колонной. Для этого выдели
конус и цилиндр (с прижатой клавишей Ctrl) и в верхнем меню в пункте Group (Группы) выполним Group (Сгруппировать), после чего введем имя группы, например Column.
8. Но для того чтобы таких красивых колонн было не одна, а для начала три, создадим "копии" первой колонны - клоны. Для этого выделяем первую колонну и с нажатой кнопкой Shift перемещаем "клон" в новые координаты. Повтороим это дважды или, если дважды повторять не хочется, в
возникающем контекстовом меню в окошке Numder of Copies введем 2. Одну
"новую" колонну переместим в координату X=-200, другую в X=200.
Обратите внимание, что координата Z для всей группы стала равна 150 -
центр от высоты 300
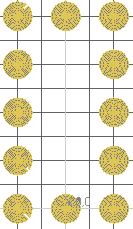
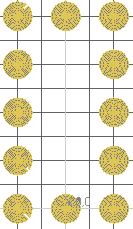
 9. Теперь сгруппируем все три колонны и новую группу назовем, например
3_Columns. Далее методом клонирования, а также перемещения и разворотов
групп создадим план будущего "храма". Не забывайте, что шаг между
колоннами мы установили 200. Исходя из данного шага и перемещайте
группы. Из четырех групп 3_Columns (одна исходная и 3 "клона")
получился такое:
9. Теперь сгруппируем все три колонны и новую группу назовем, например
3_Columns. Далее методом клонирования, а также перемещения и разворотов
групп создадим план будущего "храма". Не забывайте, что шаг между
колоннами мы установили 200. Исходя из данного шага и перемещайте
группы. Из четырех групп 3_Columns (одна исходная и 3 "клона")
получился такое:
10. Из стандартного примитива Рамка (Box) создадим основание для "храма". Чтобы оно смотрелось гармонично, рекомендую установить его Длину (Lenght) = 960, Ширину (Width) = 560, Высоту (Height) = 40. Координаты X=0, Y=400 (это центр сооружения), Z=-40 (равна высоте основания со знаком -). Цвет основания тоже поменяйте.
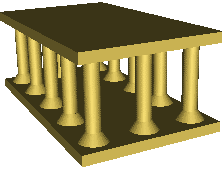
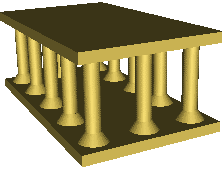
 11. Методом клонирования основания и перемещения клона создадим верхнюю
часть храма. У нее относительно нижней будет изменена только координата
Z=300 (высота колонн). Теперь у нас почти все готово, т.е. мы получили
то, что вы видите на рисунке слева.
11. Методом клонирования основания и перемещения клона создадим верхнюю
часть храма. У нее относительно нижней будет изменена только координата
Z=300 (высота колонн). Теперь у нас почти все готово, т.е. мы получили
то, что вы видите на рисунке слева.
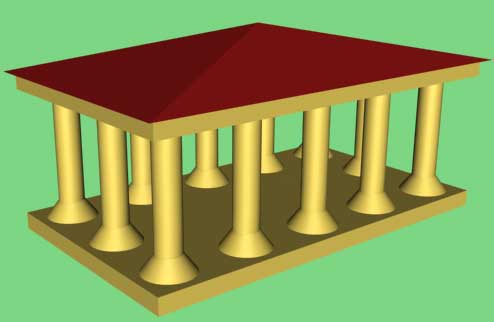
12. Осталось сделать "крышу". Мы пока ограничимся простым вариантом и создадим крышу из примитива Пирамида (Pyramid). Рекомендую для него размер Ширина (Width) = 600, Глубна (Depth) = 1000, Высота (Height)
= 100. координаты также рассчитать не трудно: X=0, Y=400 (опять центр),
Z=340 (колонны + верхняя часть). Цвет для крыши тоже подберите
(красиво, когда красноватый или зеленоватый)
| 13. Когда вы уже создали простенький, но красивый храм, пришло
время научится более качественно управлять вариантами просмотра в
окнах. Во первых: стандартный вид в 4-х окнах (Сверху- Top, Перед -
Front, Слева- Left, Перспектива - Perspective) не догма и в любом из
четырех окон Вы можете отобразить любую из проекций. Наиболее удобно
это делается "горячими клавишами" переключения видов. Вот основные из
них (Срабатывать будет в активном окне). Попробуйте на вашем проекте.
|
|
T (top) – вид сверху
B (bottom) – снизу
L (left) – слева
R (right) – справа
F (front) - спереди
K (back) - сзади
P (perspective) – перспектива
U (user) – пользовательский вид |
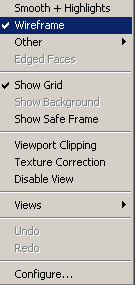
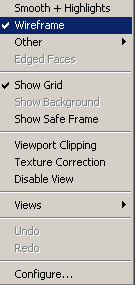
 14. Помимо того, в каждом из окон Вы можете выбрать, как будет
отображаться проекция в окне. Для этого нажмите правую кнопку мыши на
названии окна (например Top) и в появившемся контекстном меню (его Вы
видите на рисунке слева) можно выбрать Smooth + Highlights или
Wireframe. Помимо того, можно включить или выключить сетку (Show Grid).
В данном меню еще много прочих возможностей, в частности через
Configure...- Layout можно поменять вид окон от привычных четырех
равного размера на 2 или 4, но разномасштабных. Попробуйте на вашем
проекте.
14. Помимо того, в каждом из окон Вы можете выбрать, как будет
отображаться проекция в окне. Для этого нажмите правую кнопку мыши на
названии окна (например Top) и в появившемся контекстном меню (его Вы
видите на рисунке слева) можно выбрать Smooth + Highlights или
Wireframe. Помимо того, можно включить или выключить сетку (Show Grid).
В данном меню еще много прочих возможностей, в частности через
Configure...- Layout можно поменять вид окон от привычных четырех
равного размера на 2 или 4, но разномасштабных. Попробуйте на вашем
проекте.
15. Ну и наконец последнее в этом занятии. А если
теперь Вы решили похвастаться своими достижениями в храмостроительстве
другу, но у Вашего друга нет MAX или просто хочется распечатать вид на
принтере или использовать его для дальнейшей обработки и т.д. Как быть?
Для этого предназначен Рендеринг - когда объемная модель отображается
на плоской картинке. Реально в каждой из проекций Вы видите рендеринг.
Но когда нужно создать готовый графический файл действуем так: (Примечание: реальные возможности рендаринга не поместятся и в 10 занятий, поэтому самое простое)
- выберем вид Перспектива (Perspective) и красиво позиционируем здание
- в верхнем меню (или через закладки панели Tab) выберем Рендеринг (Renderring) - Окружение (Environment)
- в появившемся окне щелкните на Цвет (Color) в области Фон (Background). Изменяем фон, на котором будет выводится картинка и выберите понравившийся (изменяется плавно перемещением крестика).
- закройте это окно и теперь Рендеринг (Renderring) - Рендеринг.. (Render) в появившемся окне выберите размер будущего изображения (например 640 на 480) и снова Рендер (Render)
- вот и картинка. В верхнем меню в окне с финальной картинкой нажмите
на иконку с дискетой и можете сохранить ее в любом из предложенных
форматов (gif, jpeg, bmp и многие другие). Для пересылки через Интернет
и просто для удобства хранения рекомендую gif или jpeg.
Вот и результат трудов!

Методическая разработка доцента кафедры городского строительства и хозяйства
одесской государственной академии строительства и архитектуры,
к.т.н. Кровякова Сергея Алексеевича
 2. Сначала создадим основание будущей колонны. Для этого воспользуемся примитивом Create - Standart Primitives (Стандартные примитивы) Cone (Конус).
На виде сверху изображаем основание конуса, потом выполняем щелчок мыши
и показываем высоту конуса, потом щелчок и перемещая указатель мыши
вниз выбираем верхний радиус. У Вас получится примерно следующее:
2. Сначала создадим основание будущей колонны. Для этого воспользуемся примитивом Create - Standart Primitives (Стандартные примитивы) Cone (Конус).
На виде сверху изображаем основание конуса, потом выполняем щелчок мыши
и показываем высоту конуса, потом щелчок и перемещая указатель мыши
вниз выбираем верхний радиус. У Вас получится примерно следующее:  3. Теперь пропишем конусу точные размеры и точные координаты в пространстве. Для этого перейдем в закладку Modify
3. Теперь пропишем конусу точные размеры и точные координаты в пространстве. Для этого перейдем в закладку Modify и четко напишем: нижний радиус Radius 1 (Радиус 1) - 60, верхний радиус Radius 2 (Радиус 2) - 30 и Высота (Height) - 40. Помимо того, поместим основание первой колонны в начало координат. В точку X=Y=Z=0. Сделать это можно выбрав кнопку
и четко напишем: нижний радиус Radius 1 (Радиус 1) - 60, верхний радиус Radius 2 (Радиус 2) - 30 и Высота (Height) - 40. Помимо того, поместим основание первой колонны в начало координат. В точку X=Y=Z=0. Сделать это можно выбрав кнопку ![]() Select and Move (Выбор и перемещение) и в строке состояния написав координаты (все 0)
Select and Move (Выбор и перемещение) и в строке состояния написав координаты (все 0) 4. Изменим цвет конуса на более "подходящий". Для этого в той же
закладке Modify найдем и кликнем по кнопке выбора цвета и выберем
понравившийся
4. Изменим цвет конуса на более "подходящий". Для этого в той же
закладке Modify найдем и кликнем по кнопке выбора цвета и выберем
понравившийся  6. А колонну надо поставить на основание. Для этого опять воспользуемся
6. А колонну надо поставить на основание. Для этого опять воспользуемся  Select
and Move и в строке состояния напишем координаты X=Y=0, Z=40 (высота
основания). Цвет колонны также изменим, чтобы он совпадал с цветом
основания (см. пункт 4). Должно получится примерно так, как на рисунке
левее.
Select
and Move и в строке состояния напишем координаты X=Y=0, Z=40 (высота
основания). Цвет колонны также изменим, чтобы он совпадал с цветом
основания (см. пункт 4). Должно получится примерно так, как на рисунке
левее. 9. Теперь сгруппируем все три колонны и новую группу назовем, например
3_Columns. Далее методом клонирования, а также перемещения и разворотов
групп создадим план будущего "храма". Не забывайте, что шаг между
колоннами мы установили 200. Исходя из данного шага и перемещайте
группы. Из четырех групп 3_Columns (одна исходная и 3 "клона")
получился такое:
9. Теперь сгруппируем все три колонны и новую группу назовем, например
3_Columns. Далее методом клонирования, а также перемещения и разворотов
групп создадим план будущего "храма". Не забывайте, что шаг между
колоннами мы установили 200. Исходя из данного шага и перемещайте
группы. Из четырех групп 3_Columns (одна исходная и 3 "клона")
получился такое:  11. Методом клонирования основания и перемещения клона создадим верхнюю
часть храма. У нее относительно нижней будет изменена только координата
Z=300 (высота колонн). Теперь у нас почти все готово, т.е. мы получили
то, что вы видите на рисунке слева.
11. Методом клонирования основания и перемещения клона создадим верхнюю
часть храма. У нее относительно нижней будет изменена только координата
Z=300 (высота колонн). Теперь у нас почти все готово, т.е. мы получили
то, что вы видите на рисунке слева.  14. Помимо того, в каждом из окон Вы можете выбрать, как будет
отображаться проекция в окне. Для этого нажмите правую кнопку мыши на
названии окна (например Top) и в появившемся контекстном меню (его Вы
видите на рисунке слева) можно выбрать Smooth + Highlights или
Wireframe. Помимо того, можно включить или выключить сетку (Show Grid).
В данном меню еще много прочих возможностей, в частности через
Configure...- Layout можно поменять вид окон от привычных четырех
равного размера на 2 или 4, но разномасштабных. Попробуйте на вашем
проекте.
14. Помимо того, в каждом из окон Вы можете выбрать, как будет
отображаться проекция в окне. Для этого нажмите правую кнопку мыши на
названии окна (например Top) и в появившемся контекстном меню (его Вы
видите на рисунке слева) можно выбрать Smooth + Highlights или
Wireframe. Помимо того, можно включить или выключить сетку (Show Grid).
В данном меню еще много прочих возможностей, в частности через
Configure...- Layout можно поменять вид окон от привычных четырех
равного размера на 2 или 4, но разномасштабных. Попробуйте на вашем
проекте.