 |
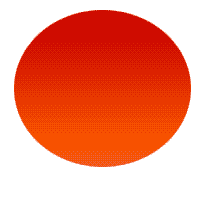
Шаг 1: Создайте новое изображение размером 200x200 пикселей и нарисуйте на чистом слое овал с помощью
инструмента Elliptical Marquee Tool. Снимите выделение(Ctrl+D) и примените эффект:
Gradient Overlay:
Blend Mode: Normal
Opacity: 100%
Цвета: от оранжевого(R: 255 G: 95 B: 0) к красному(R: 200 G: 0 B: 0)
Style: Linear
Angle: 90
|
 |
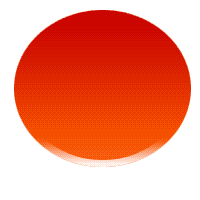
Шаг 2: Продублируйте слой (это можно сделать перетащив нужный слой на иконку create a new layer в окне слоёв) и
измените эффект:
Blending Options:
Fill Opacity: 0%
Stroke:
Size: 7
Position: Inside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Градиент создайте такой как на рисунке:

Место положения(Location) верхних ползунков: 0% и 20%
Прозрачность(Opacity): 100% и 0%
Цвета нижних: оба белые.
Style: Linear
Angle 90
|
 |
Шаг 3: Ещё раз продублируйте слой и примените к нему эффект:
Blending Options:
Fill Opacity: 0%
Gradient Overlay:
Blend Mode: Normal
Opacity: 25%
Сам градиент выберите из предложенных Foreground to Transparent. Убедитесь, что цвета нижних ползунков белые. Если это
не так то исправьте.

Style: Linear
Angle 90
Stroke:
Size: 2
Position: Inside
Blend Mode: Normal
Opacity: 50%
Fill Type: color
Цвет: тёмно-красный(R: 180 G: 0 B: 0)
Каждый созданный заново слой должен находится поверх остальных. Итак мы нарисовали верхнюю часть кнопки.
Если вы скачаете исходник то найдёте эти слои в папке ButtonUp.
|
 |
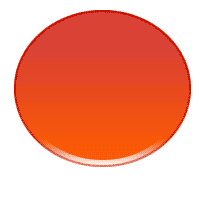
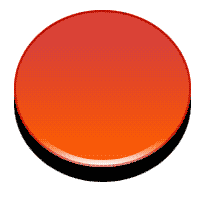
Шаг 4:
Теперь предадим объём. Ещё раз продублируйте слой удалите все его
эффекты и сместите чуть вниз. Слой должен находиться под всеми
остальными( если это не так, то перетащите его вниз в окне слоёв
Layers(Window>Layers) ). У Вас должно получиться то же, что и на
картинке. |
 |
Шаг 5: Примените к новому слою эффект:
Drop Shadow:
Blend Mode: Multiply
Opacity: 75%
Angle: 90
Distance: 1
Size 5
Gradient Overlay:
Blend Mode: Normal
Opacity: 100%
Цвета: от тёмно-красного(R: 180 G: 0 B: 0) до оранжевого (R: 225 G: 95 B: 0)

Поставьте галочку на против Reverse.
Style: Reflected
|
 |
Ну вот кнопка и готова. Как нарисовать крест Вы и сами
разберётесь.
|
|
|